Ultimate Guide to Launching A Successful Nonprofit Website

It’s an unfortunate reality: Any organization’s website becomes outdated eventually, despite our best efforts. For many nonprofits, the flaws and gaps in the organization’s website have been brought into sharper focus by the COVID-19 pandemic. Many have had to make vital changes online — adding virtual experiences, digital signups, and new software — while short-staffed and under tremendous time pressure. The result? A fractured, confusing online experience with a cobbled digital ecosystem behind it — and no way to tell if the return was worth the investment.
Addressing these problems often means investing time and money in your organization’s web presence. But when it’s done in a way that furthers the organization’s mission and deepens engagement with potential members and supporters, it’s well worth the effort.
Before tackling any type of website update or overhaul, it’s always a good idea to take a few steps back and look at the bigger picture.
Maybe it’s time to consider a new approach.
Shift Your Website Paradigm
Before you embark on a web redesign, become conscious of your organization’s website paradigm. The dominant paradigm could be described this way: fancy window dressing with one-way communication.
This outdated way of thinking about websites considers them as aesthetic pieces with impressive interactive features, and some content that is all about the organization. This is what we call the “website as a brochure.”
This approach results in a patchwork of pages and features that feel more like window dressing than an engaging experience for an audience. These websites have content that feels like one-way communication. It’s like listening to a lecture about the organization, and it leaves the visitor feeling unseen.
The experience visitors get with this type of website is confusion and boredom evidenced in stagnant traffic and a high bounce rate.

Organizations that want their websites to show a return on marketing investments and spark delight from internal and external stakeholders can do that by upgrading their website paradigms.
That means paying keen attention to the user experience. A website with a good user experience helps visitors accomplish their goals.
The new paradigm fits this approach: a scalable, high-performing inbound website

The Inbound Website
The inbound paradigm empowers the organization to drive results and create a sustainable website that puts the audience in the center of the strategy.
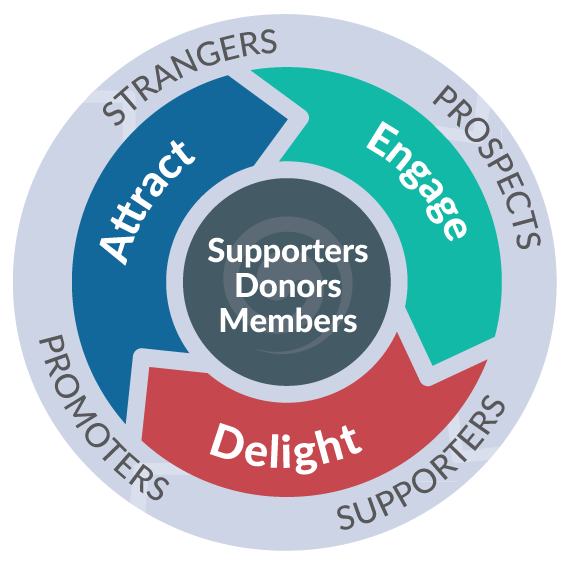
A positive website user experience is illustrated by the inbound methodology, which is about:
- Attracting ideal supporters/donors/members.
- Engaging them, converting them into leads, and nurturing those leads into contributors.
- Delighting contributors so they keep coming back AND spreading the word
Using the inbound methodology, all the organization’s teams work together to attract, engage, and delight supporters. They do this by providing an amazing, people‑centered experience throughout the entire journey.
The flywheel model emphasizes the momentum that is generated by focusing on the entire visitor’s journey, as members, supporters, and donors keep coming back for more useful and delightful experiences.
An organization’s website is part of this strategy. It’s a key marketing asset that provides guidance to the audience through their journey with an organization’s brand — deepening their involvement with the mission.

Create a scalable and high performing website
Organizations save time, money, and effort by creating websites with great inbound user experiences.
We’ve created these guidelines from our experience creating scores of nonprofit websites and working with our inbound marketing clients to monitor and improve the results with inbound marketing over time. They are informed and validated by HubSpot’s advice on how to create a great website user experience.
The best nonprofit websites are:
1. Useful
A website isn’t useful if it doesn’t help visitors achieve their goals; they’ll leave just as quickly as they came. Each page has to do a job for your visitors.

Before you can engage your visitors, you will need to make sure you really know them well. Having them documented will help you avoid short‑sighted decisions. It will also make your web design process rational and effective.
One effective way to keep your visitors at the center of the experience is to use key personas: detailed, semi‑fictional representations of your organization's ideal advocates, donors, volunteers, and other stakeholders. Personas are based on market research and real data about existing supporters. The data should include your advocates' demographics, attitudes, challenges, goals, motivations, and objections. You can download a free template for creating these personas here.

Once you know who you are trying to reach, you begin to develop useful content based on your organization’s key message platform and the supporter’s journey. The first step in content development is to make sure your key messaging and ideal personas are handy for all that are involved in creating the website content.
Having these personas and key messages embedded in all the content helps align all the organization’s experts, funneling all the excellent ideas and solutions through a consistent process.
Above all, content needs to be structured to meet the needs and problems of your supporter personas. If it’s easy to read and educational for these people, you'll be well on your way to achieving your goals for your website.
This strategy will ensure that your website is clearly and consistently communicating what it needs to — and making sure it gets to the right audience.
2. Intuitive
Navigation is a critical piece of the user experience of your website, so it’s important to do research and prioritize what your users care about. Help your visitors easily find the information they need by creating clear navigation menus.
Planning your website according to users' interests and needs with a sound site outline and navigation ensures that your ideal advocates can be educated about the issue they care about, find answers to their questions, and know how to take action.
Providing too much information or asking too much of your visitors will confuse them and cause them to take no action at all.
Instead, create a simplified experience. Make sure each page answers one question at a time and asks visitors to take one action at a time. What do people need to know on this page, and what do you want them to do once they know it?
Your site outline will evolve with your buyer personas' goals and motivations. Building on this foundation eliminates second-guessing throughout the development and design process.
3. Consistent
People respond positively to familiarity. When people visit a website that is designed with the brand and supporter’s journey in mind, they will recognize it and return.
Your website is your most important brand, marketing, and sales asset; it carries almost the full weight of expressing your organization’s goals and mission. Your brand provides the foundation your website needs to support that weight comfortably.
One way to create consistency is to use your key message platform and visual style guide. This tool helps you line up all your messaging and visual elements, creating a cohesive experience for visitors.

On a website designed for consistency, each page has one goal, purpose, or topic. The site doesn’t cover the same material on different pages, unless those pages are clearly for different personas. That way, you're not sending different messages about your brand on different pages. Instead, you're using an internal linking strategy to take users to the most relevant page for their challenge, problem, or goal, and their stage of the journey.
Eliminating duplication and ensuring consistency in this way has an additional advantage. It makes it easier to understand where a visitor is in their journey so you can engage with them in ways customized for their path.
4. Optimized
Search Engine Optimization (SEO) is a major concern for anyone creating a website, and for good reason. Search engine optimization is the process of making sure both front- and back-end elements of your website rank well in search engines so that visitors find it.
One aspect of SEO is referred to as “on-page” SEO — these are optimizations made right on the content of your page that can be seen by search engines and visitors alike. The less-visible elements important to optimizing your website for search are off-page and technical SEO. It’s critical to consider all the components of SEO if you want a high-performing website.
Elements of on-page SEO include meta description, link text, content, images, and snippets right on your pages. Together, these help search engine crawlers (or spiders or bots) to understand what each page of your site is about, so they can do the job of matching as closely as possible to people’s search queries. With ongoing algorithm updates, search engines are hyper-focused on intent and relevance. That means they are updating their algorithms based on what type of questions users are asking, and making sure they deliver relevant results that meet the user’s intent.
5. Mobile
With so many people surfing the web from devices other than desktop computers, such as mobile phones and tablets, it’s increasingly important to offer a great website experience across all devices. If you don’t, you could miss out on traffic and leads for your organization.
Due to this shift in the way people browse and search the web, Google is in the process of transitioning all crawling of websites to mobile-first indexing instead of desktop crawling. This means that Google now uses the mobile version of sites’ content for indexing and ranking.
Luckily, Google provides us with all the best practices to make sure our websites are mobile-index friendly, including this tool to test the site for mobile indexing. You can also Load Search Console to run these types of inspections, find crawling errors, and see important information about other performance touch points of your website. If you have Google Analytics installed on your website, Search Console will connect with this so you can view it there as well.

A responsive design is key to having a mobile-first optimized site. In short, responsive website design is a way of designing and coding web pages that respond to the device screen size detected with each visit; the website layout will automatically reformat the web page for the device being used. It has become the standard for web development.
6. Secure
Some URLs start with "http" and others with "https”. Simply put, the “s” means the connection to that website is secure and encrypted. The standard technology that powers this is SSL (Secure Sockets Layer). TLS (Transport Layer Security) is a newer technology that also authenticates websites.
Today, search engines are taking their users’ cybersecurity into top consideration, and they will call your web page out for not having an SSL certificate. Without a private connection, the majority of visitors will quickly navigate away, so you could be losing traffic, leads, and revenue without this essential optimization.
You can purchase an SSL certificate to connect to your website. With professional CMS platforms such as HubSpot, all files are automatically encrypted with SSL. With the HubSpot CMS Hub, you can direct all visitors to the secure version of your site — no plugins required.
To check how your website measures up in terms of SEO and page performance, you can use a free website grader here.
7. Accessible
Accessibility should be an essential part of all websites, not an optional feature. Your organization demonstrates empathy by making your content available and accessible to all visitors, especially those with differing abilities.
The Web Content Accessibility Guidelines (WCAG) explain the current standards for creating accessible content on the web. They point to four Principles of Accessibility.
- Perceivable: Users need to be able to perceive the page in some way, using one or more of their senses.
- Operable: Users must be able to control the user experience elements.
- Understandable: The content has to be understandable to the users.
- Robust: The content needs to work across different browsers, now and into the future.
Making a website accessible to people with disabilities requires an investment. When talking with web developers about accessibility, it’s important to be familiar with different levels of accessibility. This overview of WCAG 2 explains how to make web content more accessible to people with disabilities. Note: WCAG 2.1 is the most recent standard; it has some additional features.
It’s also a good idea to refer back to your personas to make sure you are being inclusive of all needs for your website.
8. Appealing and Approachable
Don’t be fooled by high-end visuals and features as you look for inspiration on the internet. Some sites may look impressive, but they might not be performing the jobs needed. Remember: You always want to create a great user experience.
Ground yourself back to your key audience, and consider what your website needs to do for them. Keep your design simple; you can always build on the most important elements as you analyze and iterate going forward.
When it comes to an appealing and engaging website, less is more. Use white space and keep each page’s focus on a single goal. Add visual elements only as they support the goal for each page and are consistent with the brand and persona characteristics.
9. Scalable and Customized
After the website strategy and foundational pieces are in place, it’s time to embark on the design and development process.
A website is an organization’s most important digital asset, and it needs to function for all the teams and be able to grow with your organization.

Part of that is making sure your website technology is efficient and effective across your organization. Beware of “free” CMS software. Open-source systems such as WordPress are billed as “free” but require maintenance, updates, and triage to continue to function properly.
They also aren’t built for marketing purposes; they are built by coders, and they are coders’ playgrounds for different types of plugins (functionalities). Many plugins are buggy and quickly outdated; they are not built to be solutions for a well-thought-out marketing strategy.
A professional CMS system, such as HubSpot CMS Hub, is built to be friendly for marketing and for marketers; systems like this one allow organizations to focus on strategy rather than on the security, maintenance, and endless coding needs of the website.
Avoid frankensteining your marketing technology wherever possible. Using too many different platforms for your marketing needs is inefficient and ineffective. It’s worth investing in all-in-one software (like HubSpot) that can serve almost like an additional member of your team with automation and efficiencies, and can help you provide a more seamless experience for your audience.
10. Evolving and Improving
Crafting a user experience that delights requires constant iteration, and it’s an ongoing process. Your initial redesign will be based on the research and discovery process. But that’s just the beginning.
A website is a living document. You’ll be able to test and adapt it as the data comes in. The user experience will evolve over time as the organization learns how to evaluate the website with a critical eye to ask: “How can we simplify the website and help people to achieve their goals more quickly and easily?”
The growth-driven design process for websites is akin to a robust inbound marketing strategy; it is constantly analyzing and improving on itself. Website updates use a similar strategy.
A web developer with a growth-driven design approach keeps a running “wish list” of improvements to a website. Each month or quarter provides a new opportunity to prioritize which changes could make the most impact. They create a hypothesis around each item, then implement and test the impact of the change.
Static websites aren't sustainable
Even after taking all the positive steps described above to build the best website for your nonprofit, your website will never be “done.”
A website is an asset that requires continuous care. But when that care aligns well with your organization’s mission, it becomes less of a burden. Websites improve and evolve when someone is looking at metrics, testing individual elements, and making decisions based on data rather than on whims and assumptions.
A great nonprofit website is a delight to create, to update, and to visit. An asset, not a burden.
Taking the time to look at the bigger picture of your nonprofit website goes a long way to making sure your key marketing asset works effectively and efficiently for your organization.
Selecting a website partner
The right website partner can help accomplish all of this. They should be talking to you about the big picture, your organizational goals and mission — and how the website can work to inform and delight your audience.
It may be time to toss out the old paradigms for finding a design and development team. When organizations put out requests for proposals (RFPs), the goal is to streamline the process of deciding who to hire, but it’s time-consuming and cumbersome for everyone involved. Sometimes the RFP process short-changes the important goal-oriented discovery stages.
Some organizations hire web partners based on recommendations from board members, colleagues, or acquaintances. Or they seek out referrals on social media, through an internet search, or using directory networks.
All of the above are valid ways to start your search, but it’s essential to connect early in the process with a human being. Start by requesting a 15-minute connect call with each partner you are considering in order to narrow it down.
Above all, the right web partner will demonstrate they understand your organization. They will show you they understand the whole picture — the people you are trying to reach and the goals — not just coding language and pixels.
About Yodelpop
Yodelpop partners with nonprofits to increase their reach and revenue with digital marketing because we share in the vision to build a better world.
Our services include:
- Marketing
- Websites
- Branding & Creative
- Annual Report Design
Want a portable version of this article?
DOWNLOAD IT HERE.

Download a PDF of the Ultimate Guide to Launching a Nonprofit Website